Gulp provides a large number of tools for easy file manipulation. We covered most of them in earlier lessons, but they all work on the files and don't do any conversions. For example, Gulp doesn't have a built-in function to translate SASS to CSS, which is what you want in a tool like this.
And there is no contradiction here; Gulp provides only a platform — a kernel, around which we can build various data manipulations.
In this lesson, we will look at some plugins that help layout designers work with Gulp. We will see how to set them up and use them in our work.
Installing third-party plugins
Third-party plugins for Gulp are the npm packages we know and love. Therefore, their installation is no different.
All you need to do is install the package and plug it in at the beginning of the gulpfile.js we created.
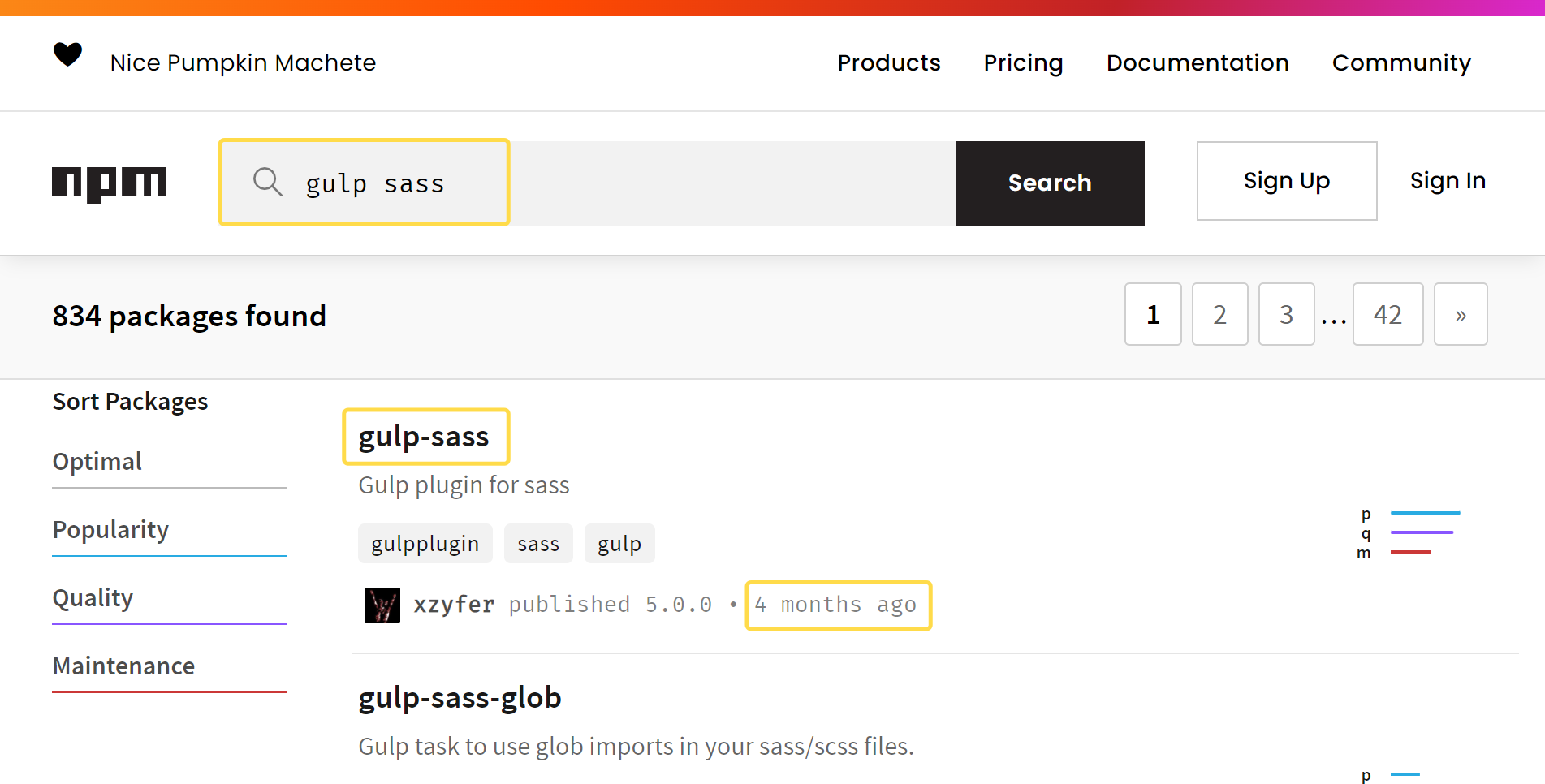
The most convenient option to search for packages is to use npmjs.com. For example, if you want to find a handler for SASS files, you can search for it with two keywords:
gulpsass
Then we search for the most popular package. Why is it the most popular? Most likely, the developers of these packages wrote detailed documentation and fixed the most critical bugs. It's also essential to track when the package was last updated. Some packages work fine and don't need to be updated, but they are the exception rather than the rule. Often, frequent updates indicate that the developers are listening to feedback and fixing critical issues:
In most cases, you will need an interpreter or compiler in addition to the Gulp plugin. For example, to process SASS, not only do you need a special package for Gulp, but also a SASS package.
Sass
To handle files created with the SASS preprocessor, we have a package called gulp-sass. It is a popular package updated along with updates to the preprocessor itself. To use it, you need to install two packages:
sass— the main SASS compilergulp-sass— the plugin for Gulp
You can install everything with a single command:
npm install sass gulp-sass --save-dev
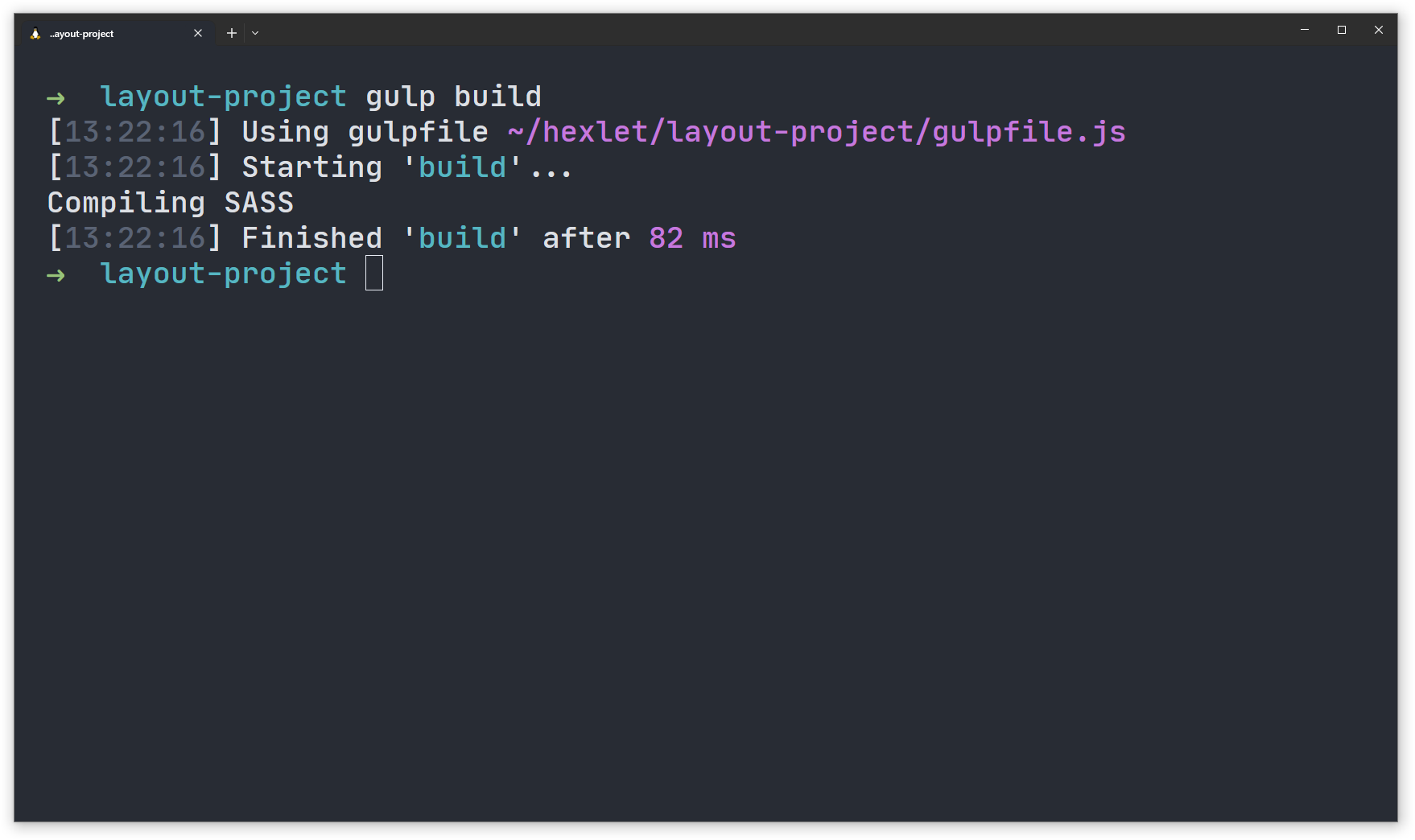
File processing is simple, so let's take the existing structure we are working with throughout the course and add SASS compilation to CSS. As mentioned, we do this in several steps. Let us plug in the package and add it to the `pipe' function chain:
const { src, dest } = require('gulp');
const sass = require('gulp-sass')(require('sass'));
const buildSass = () => {
console.log('Compiling SASS');
return src('src/sass/*.scss')
.pipe(sass())
.pipe(dest('build/styles/'));
}
exports.build = buildSass;
Pug
You can process Pug in Gulp using the popular plugin gulp-pug. Have you noticed that the most popular plugins even have similar names? :)
Installing follows the same approach as the gulp-sass plugin. We should install pug and gulp-pug packages to use them. We can do it in one line:
npm install gulp-pug --save-dev
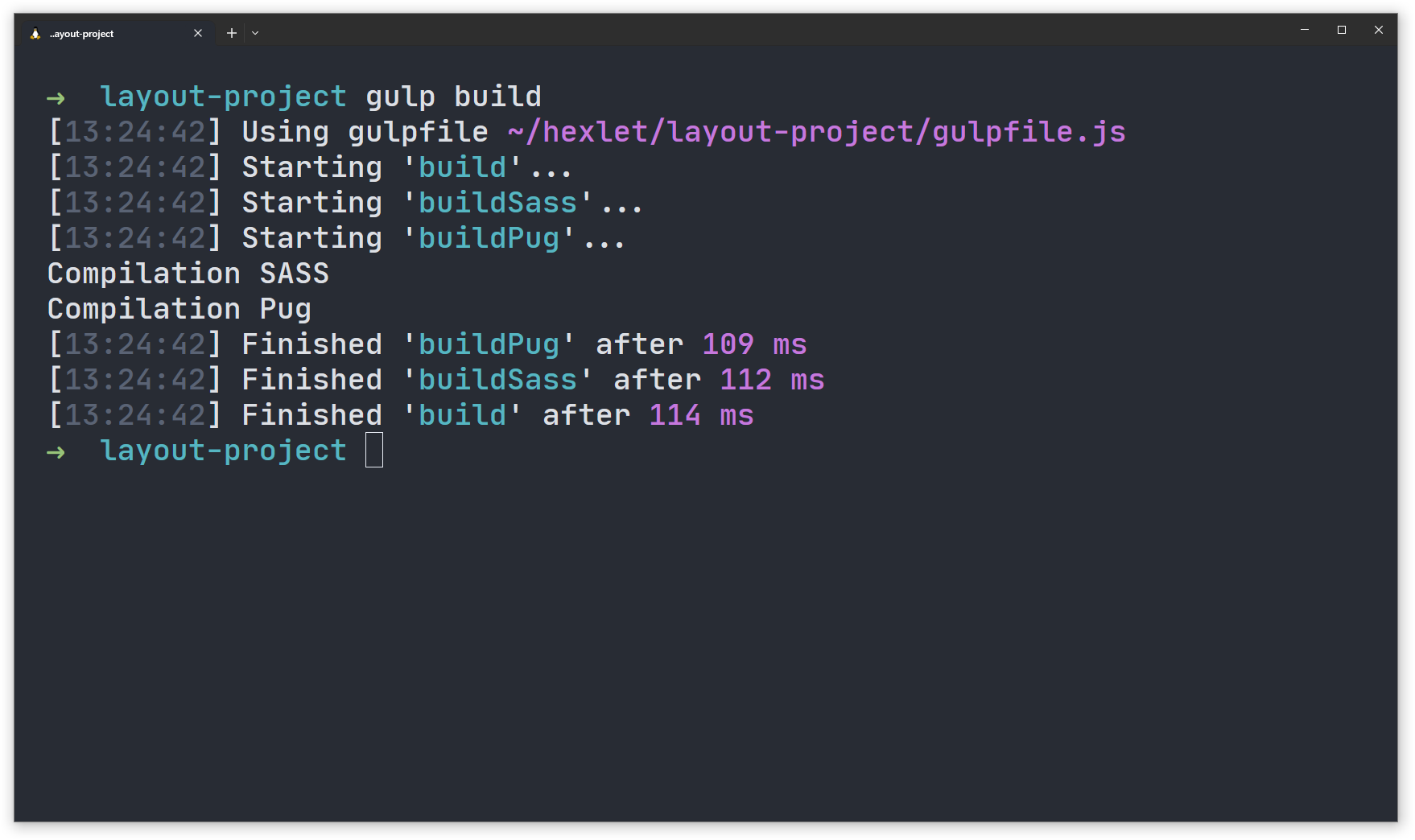
File processing also follows the structure you're familiar with open, process, and write the file. Let's combine the functions using a parallel within a single build task:
const { src, dest, parallel } = require('gulp');
const sass = require('gulp-sass')(require('sass'));
const pug = require('gulp-pug');
const buildSass = () => {
console.log('Compilation SASS');
return src('src/sass/*.scss')
.pipe(sass())
.pipe(dest('build/styles/'));
}
const buildPug = () => {
console.log('Compilation Pug');
return src('src/pages/*.pug')
.pipe(pug())
.pipe(dest('build/'));
}
exports.build = parallel(buildSass, buildPug);
In most cases, additional parameters are available in the handler functions, such as pug() and sass() from the examples above, which allow you to make fine-tuned compilation settings. Always pay attention to the available parameters.
Browser Sync
The browser-sync plugin, while not a handler in the usual sense, performs one of the most powerful functions in frontend development: automatically refreshing the browser window when we execute functions. You can choose which actions you want the refresh to perform.
It is browser-sync that makes it possible to provide a conditional working environment where you don't have to worry about compiling files and updating your browser. Everything happens on the fly.
To use browser-sync, you install the package with the same name. It's not just for Gulp, but you can use it as a standalone package in any other project, so there is no dedicated Gulp version:
npm install browser-sync --save-dev
First, using the plugin, let's create a local server. To do this, connect the plugin and initialize it with the server parameter:
const browserSync = require('browser-sync').create();
const browserSyncJob = () => {
browserSync.init({
server: "build/"
});
};
exports.server = browserSyncJob;
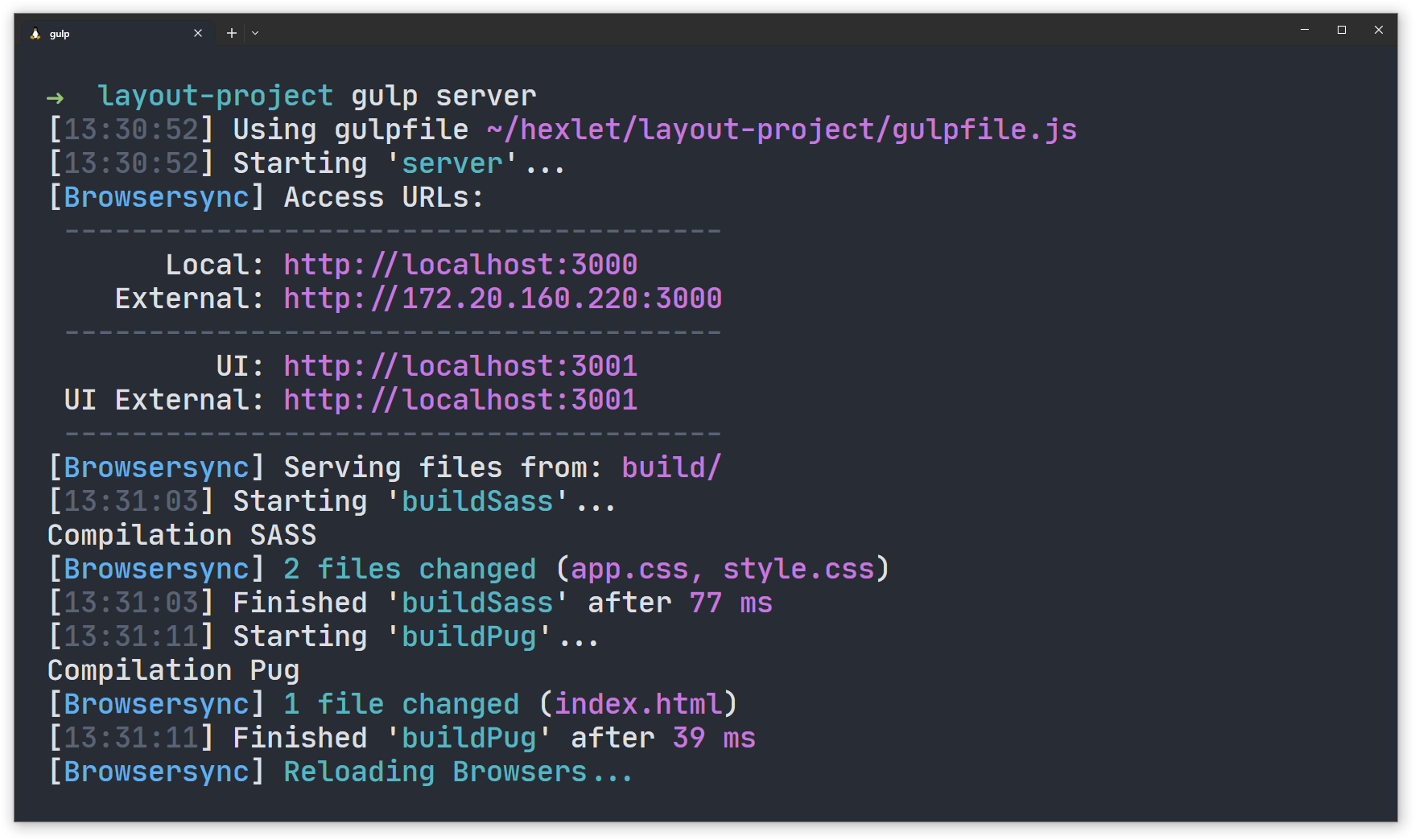
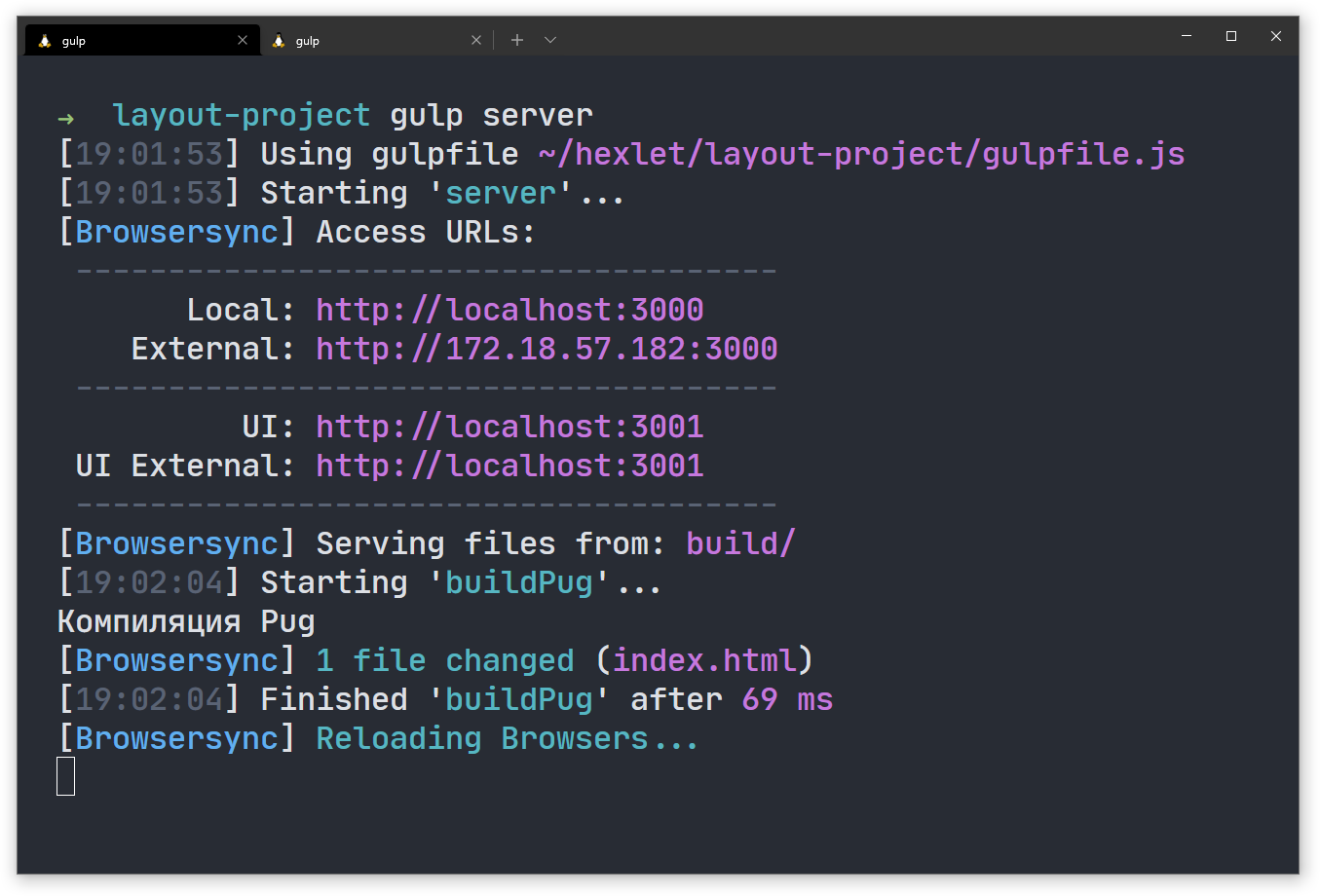
When tunning the server task, we start a specific local server, the root of which will be the build/, the directory of our project. After launching, you can go to the address specified in the Local or External:
The browser-sync package has another powerful method, .stream(). It allows you to call the local server automatically and reload it. In most cases, we add this operation to the end of the function inside the pipe().
To demonstrate this, let's complete the example with SASS and Pug, handling by adding the line .pipe(browserSync.stream()) to the end of each function:
const { src, dest, parallel } = require('gulp');
const sass = require('gulp-sass')(require('sass'));
const pug = require('gulp-pug');
const browserSync = require('browser-sync').create();
const browserSyncJob = () => {
browserSync.init({
server: "build/"
});
};
const buildSass = () => {
console.log('Compilation SASS');
return src('src/sass/*.scss')
.pipe(sass())
.pipe(dest('build/styles/'))
.pipe(browserSync.stream());
}
const buildPug = () => {
console.log('Compilation Pug');
return src('src/pages/*.pug')
.pipe(pug())
.pipe(dest('build/'))
.pipe(browserSync.stream());
}
exports.server = browserSyncJob;
exports.build = parallel(buildSass, buildPug);
As a final step, you should add watchers to perform compilation when files are changed. But what's the best way to do it? A good option is to add watch() functions inside the server creation task, i.e., in the browserSyncJob(). It'll first start the server and then the watchers, which will keep track of all the changes to the files:
const browserSyncJob = () => {
browserSync.init({
server: "build/"
});
watch('src/sass/*.scss', buildSass);
watch('src/pages/*.pug', buildPug);
};
Do it yourself
Refine the script you created in this lesson. Create a development task that works like this:
- Starts compiling all the necessary SASS and pug files
- Then start the server that will track the new changes
It will be a compilation of the build and server tasks from the example.
Are there any more questions? Ask them in the Discussion section.
The Hexlet support team or other students will answer you.
- Article “How to Learn and Cope with Negative Thoughts“
- Article “Learning Traps“
- Article “Complex and simple programming tasks“
For full access to the course you need a professional subscription.
A professional subscription will give you full access to all Hexlet courses, projects and lifetime access to the theory of lessons learned. You can cancel your subscription at any time.